
Chopi, the Thomas Howe Company designer, caught this link today of an iPhone UI simulator. Steve Jobs has announced that the API for the iPhone will be Safari (after bashing the browser as an interface just a few weeks earlier). As I wrote about earlier in the Jaduka post this morning, you can do some pretty neat things with phone/web integration, but my suspicion will be that the choice of Safari will be initially limiting.
How limiting? Well, now you can know. The iPhone UI simulator will show you exactly what you can do with the iPhone, on your OS X laptop. Funtionality includes :
- Test your iPhone-enabled Web 2.0 applications and compatible web sites.
- Open any website that works with Safari.
- Rotate to see websites in either portrait or landscape orientation
- Show or hide the location bar for a full-screen iPhone experience.
- Simulate the iPhone user agent, to test browser redirection scripts.





2 comments:
It's important to note that the real iPhone will have zooming and scaling so that large sites will be "zoomed out" initially to give you a broad overview with the ability to zoom in to sections at will.
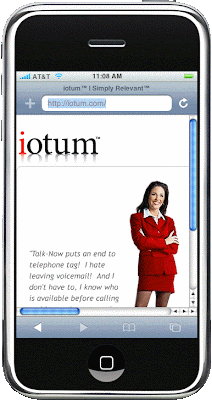
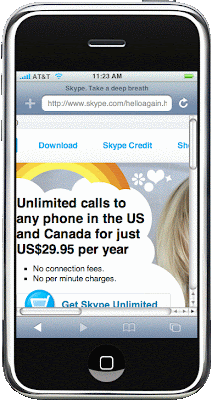
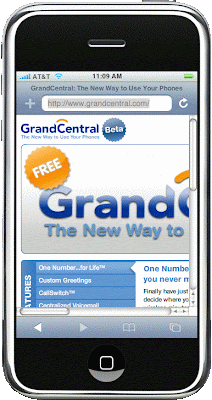
The purpose of the iPhoney at the moment is not to see how normal web pages will look, but to see how *your* webpage will look if you're writing a page that is targeted to the iPhone form factor (i.e. it should be able to display nicely and be fully readable in the iPhone without being scaled out).
You're absolutely right.
I'm trying to (in my copious spare time) figure out the best way to do use the iPhone in telephony mashups, and I thought it would be a little funny to see how the other cutting edge applications looked on it.
Thanks for the comment.
Post a Comment